
Release Window
Salesforce Summer 20 Release Date
New Summer 20 release schedule
- Sandbox preview: May 29-30, 2020
- Summer ’20 Production release dates
- First Release window: June 12
- Second Release window: July 10
- Third Release window: July 17-18, 2020
The Sandbox Preview window for Summer ‘20 begins on May 29, 2020. Get early access and take advantage of exciting new features, functionality, and customizations
To get more details on the release calendar, kindly visit the salesforce website.
New Release Updates for Salesforce Administrators
Salesforce Summer ’20 Release Notes are here. Check out Top Features of this season release for the Admins.
Split List view
With this summer release, the split view offers a solution to work with records in the list view. When you need to open a new record, select it from the split view, and the new record opens with the list still in view on the screen. Gone are the days of navigating back and forth between your list and your records. The split view panel is collapsible for the extra flexibility of the user.

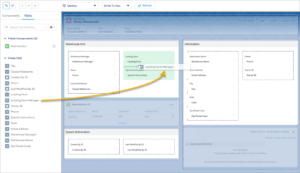
Dynamic Forms
With Dynamic Forms, one can migrate the fields and sections from the page layout as individual components into the Lightning App Builder. Then, they can configure them just like the rest of the components on the page, and give the users of that page only the fields and sections that they need. The migration will not be the only path. Pages can be built from scratch.
Dynamic Forms works only on custom object record pages for now and not for standard Objects. In the Lightning App Builder. Admins can see a new Fields tab in the left-hand components pane.

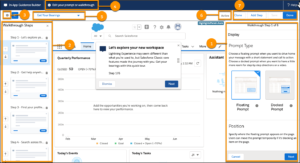
In-App Guidance Builder
To make customers more comfortable with the custom applications in the Salesforce org. the Guidance builder feature is now available. The user now will no longer have to be confused about the custom App.
It is now easier and more intuitive to create prompts and walkthroughs. To make way for walkthroughs, the user interface for authoring in-app guidance is similar to other builder tools in Salesforce.

More Accessibility through Salesforce Flow
Flows have Major updates in this release that powers Salesforce flow to partially behave like triggers.
Flow Triggers After Record Are Saved
In this (summer 20 release) auto launched-flow can be triggered when a record is created or updated. Admins now can use record-changed flows to perform after-save actions and make before-save updates. This will replace the workflows and record-change processes created in Process Builder.

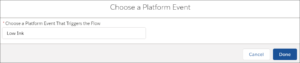
Trigger A Flow When A Platform Event Message Is Received
With Flow Builder, Now Admins can do their automation in one place. Admin can now build a flow that’s triggered when a platform event message is received. This will eliminate the creation of a process builder on the object on which the event is to be launched.

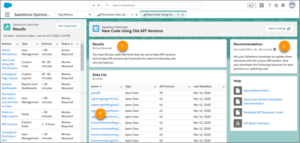
Salesforce Optimiser App
The Salesforce Optimizer was a previously released tool to give Admins an insight into the performance and general health of their Org. This was a Report previously, PDF download, but with the Summer ’20 release, we now have an interactive App created. This provides a real-time hands-on for Admins to ensure their Org is meeting best practices set by Salesforce.

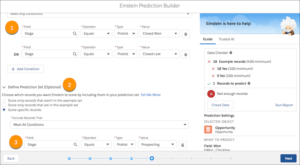
Einstein Prediction Builder
Customize Your Prediction Set
From this release, you Choose which records you want Einstein to score when you build a prediction. Before Einstein Prediction Builder gave the choice to create a segment and example set only. Now can define prediction set too.
But we can only include records that only records that are in your example set or records that we choose using filters.
Following added features are also added in the Einstein Prediction:
- We can run Reports from Einstein Prediction Builder
- One can enable Einstein Predictions from the Scorecard
- Check Data with field-to-field comparisons in Einstein Prediction Builder
- Scorecard reading More Easily in Einstein Prediction Builder

New Release Updates for Salesforce Users
Kanban View Enhancements
Users can now view the most relevant information without having to click into the records, so they can be more productive. Reps stay aligned with your company’s sales processes while they track and update data on their deals. Users when advancing the deals can toss the cards to the desired stage.

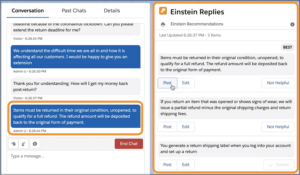
Einstein Reply Recommendations
With Einstein Reply Recommendations users can analyses data from chat transcripts to generate replies that address your customers’ inquiries. As agents chat with customers, they can select the most relevant reply from a list of recommended replies in the Lightning Service Console and save some energy and can be more efficient.

Lightning Experience on the Safari Browser for iPad
With full lighting experience on the iPad safari supported now, the users are no longer bound to a computer or laptop to update and log their work. Now they have the freedom to experience the full capacity of salesforce on their iPad with all other new features like split view, Kanban Enhancements, and other new options available.

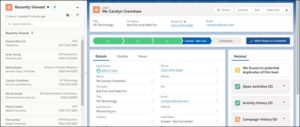
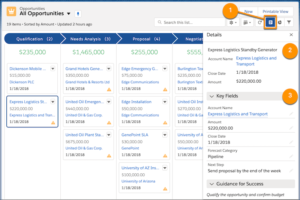
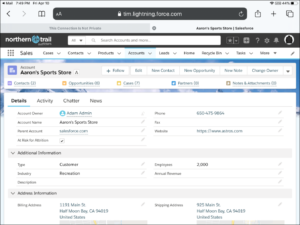
Full View of your Records
Now users in Lightning have Full View which gives the details and related lists on the same page. If you’re transitioning to Lightning Experience, this view is similar to Salesforce Classic. This also shows the full email thread on one screen.

New Release Updates for Salesforce Developers
Aura Components in the ui Namespace Are Being Deprecated
Support for the deprecated components on May 1, 2021.
Where Will Be They Removed
This change applies to orgs. with Lightning components in Lightning Experience, Salesforce Classic, and all versions of the Salesforce mobile app.
When will the support end:
Salesforce plans to end support for Aura components in the ui namespace on May 1, 2021. You can continue to use these components beyond May 1, 2021, but we won’t accept support cases for them after that date.
What is the Reason:
Retiring our legacy components enables us to focus on components that match the latest web standards in performance, accessibility, user experience, and internationalization.
How: Replace the deprecated components with their counterparts in the lightning namespace. These components are faster, more efficient, and they implement Lightning Design System styling out-of-the-box.
The deprecated Aura components and their recommended alternatives are listed as follows.
| ui:actionMenuItem | Use lightning:menuItem with lightning:buttonMenu instead. |
| ui:button | Use lightning:button, lightning:buttonIcon, or lightning:buttonIconStateful. For button groups, use lightning:buttonGroup. |
| ui:checkboxMenuItem | Use lightning:menuItem with lightning:buttonMenu instead. |
| ui:inputCheckbox | Use lightning:input with checkbox, toggle, or checkbox-button type instead. For checkbox groups, use lightning:checkboxGroup. |
| ui:inputCurrency | Use lightning:input with number type and currency formatter instead. |
| ui:inputDate | Use lightning:input with date type instead. |
| ui:inputDateTime | Use lightning:input with datetime type instead. |
| ui:inputDefaultError | Use lightning:input with built-in field validation instead. |
| ui:inputEmail | Use lightning:input with email type instead. |
| ui:inputNumber | Use lightning:input with number type instead. |
| ui:inputPhone | Use lightning:input with phone type instead. |
| ui:inputRadio | Use lightning:input with radio type instead. For radio groups, use lightning:radioGroup. |
| ui:inputRichText | Use lightning:inputRichText instead. |
| ui:inputSecret | Use lightning:input with password type instead. |
| ui:inputSelect | Use lightning:select or lightning:combobox instead. |
| ui:inputSelectOption | Use lightning:select or lightning:combobox instead. |
| ui:inputText | Use lightning:input with text type instead. |
| ui:inputTextArea | Use lightning:textarea instead. |
| ui:inputURL | Use lightning:input with url type instead. |
| ui:menu | Use lightning:buttonMenu instead. |
| ui:menuItem | Use lightning:menuItem with lightning:buttonMenu instead. |
| ui:menuItemSeparator | Use lightning:menuDivider with lightning:buttonMenu instead. |
| ui:menuList | Use lightning:buttonMenu instead. |
| ui:menuTrigger | Use lightning:buttonMenu instead. |
| ui:menuTriggerLink | Use lightning:buttonMenu instead. |
| ui:message | Use lightning:notificationsLibrary instead. |
| ui:outputCheckbox | Use lightning:input with checkbox type and set readonly to true. |
| ui:outputCurrency | Use lightning:formattedNumber with style set to currency. |
| ui:outputDate | Use lightning:formattedDateTime instead. |
| ui:outputDateTime | Use lightning:formattedDateTime or lightning:formattedTime instead. |
| ui:outputEmail | Use lightning:formattedEmail instead. |
| ui:outputNumber | Use lightning:formattedNumber instead. |
| ui:outputPhone | Use lightning:formattedPhone instead. |
| ui:outputRichText | Use lightning:formattedRichText instead. |
| ui:outputText | Use lightning:formattedText instead. |
| ui:outputTextArea | Use lightning:formattedText instead. |
| ui:outputURL | Use lightning:formattedUrl instead. |
| ui:radioMenuItem | Use lightning:menuItem with lightning:buttonMenu instead. |
| ui:spinner | Use lightning:spinner instead. |
Checking User Permissions for Lightning Web Components
You can customize a component’s behavior based on whether the current user has a specific permission. To check a user’s permission assignment, import Salesforce permissions from the @salesforce/user permission, and @salesforce/custom permission scoped modules.
Where will they be used:
This change applies to Lightning web components in Lightning Experience and all versions of the Salesforce app.
Reason:
Permissions are a standard way to control access and behavior in a Salesforce org. Develop the Lightning web component to behave a certain way based on the current user’s permissions.
How to Use:
To check whether a user has permission, import a static reference to the permission, and evaluate whether it’s true or false.
import hasPermission from '@salesforce/userPermission/PermissionName';
Custom permissions can include a namespace. Orgs use namespaces as unique identifiers for their own customization and packages. If the custom permission has a namespace, you must prepend the namespace followed by __ to the permission name.
import hasPermission from '@salesforce/customPermission/PermissionName';
import hasPermission from '@salesforce/customPermission/namespace__PermissionName';
The name of the static reference is your choice. We chose the format hasPermission to indicate that the reference contains a boolean.
This sample checks whether the current user has the ViewSetup standard permission.%0